Uplift features 6 menu areas; the main navigation in the header, the overlay menu, the mobile menu, the menu in the top header, the aux slideout menu and the optional menu in the footer copyright bar.
Creating Menus
By selecting the Appearance > Menus option from the left WordPress admin sidebar, you can manage & create your sites menus and menu items, and select where certain menus are shown.
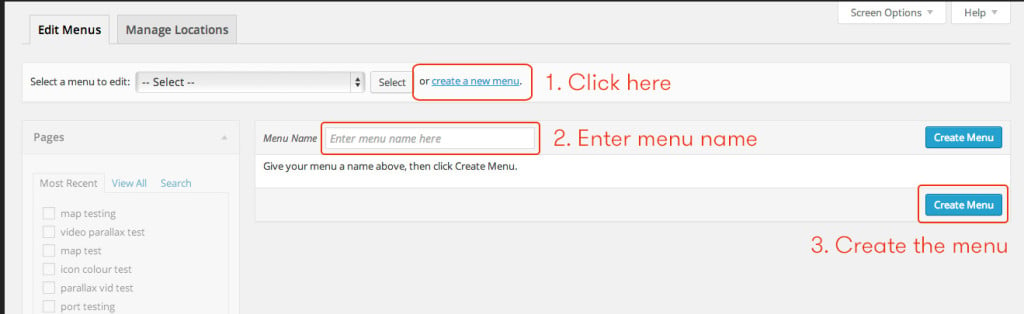
To create a menu:
- Click the “create a new menu” link
- Enter a name for the menu, this can be anything e.g “Header Menu”, “Footer Menu”, “Mobile Menu”.
- Click the “Create Menu” button
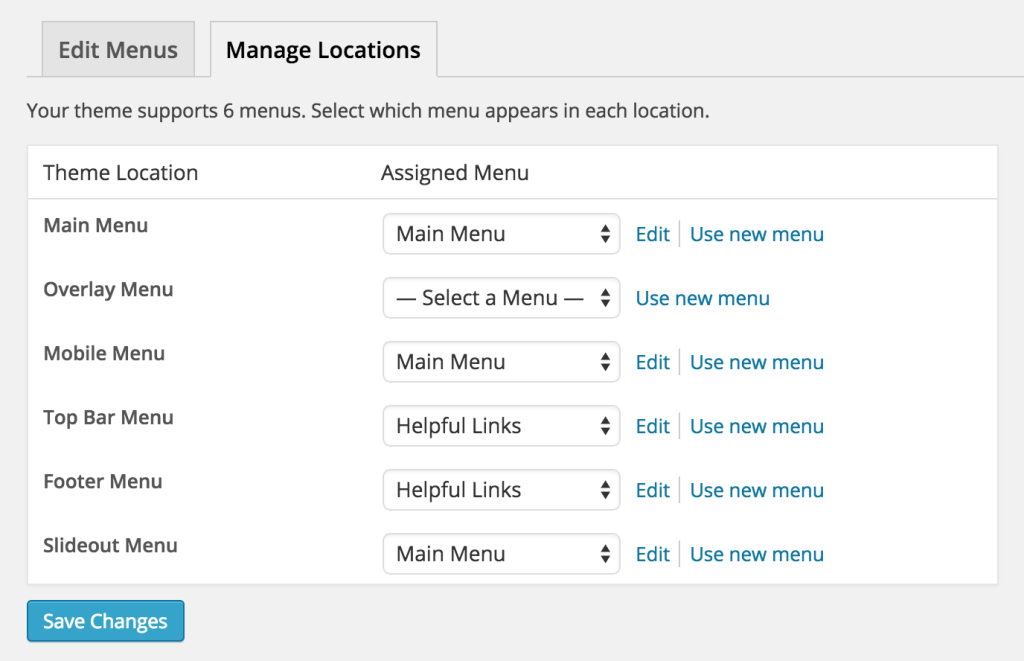
Menu Locations
Once you’ve created your menu, you need to assign it to the menu location which you would like to use it for. You can do so by setting it under the Manage Locations tab, once you’ve navigated to Appearance > Menus from the WordPress admin sidebar menu.
You can also set the top header menu, and footer menu here, so if you would like to use both make sure you create a menu for each area.
Mega Menu
Mega Menu functionality is added to the theme by using the Max Mega Menu plugin. We have built-in compatibility for this plugin, but have overridden their frontend css/js to better implement directly with the theme.
You can find the documentation for the mega menu here: https://www.maxmegamenu.com/documentation/getting-started/installation/
As of yet – only the default settings are supported when enabling a max mega menu – Event: Hover, Effect: None, Theme: Default.