1) Header Setup
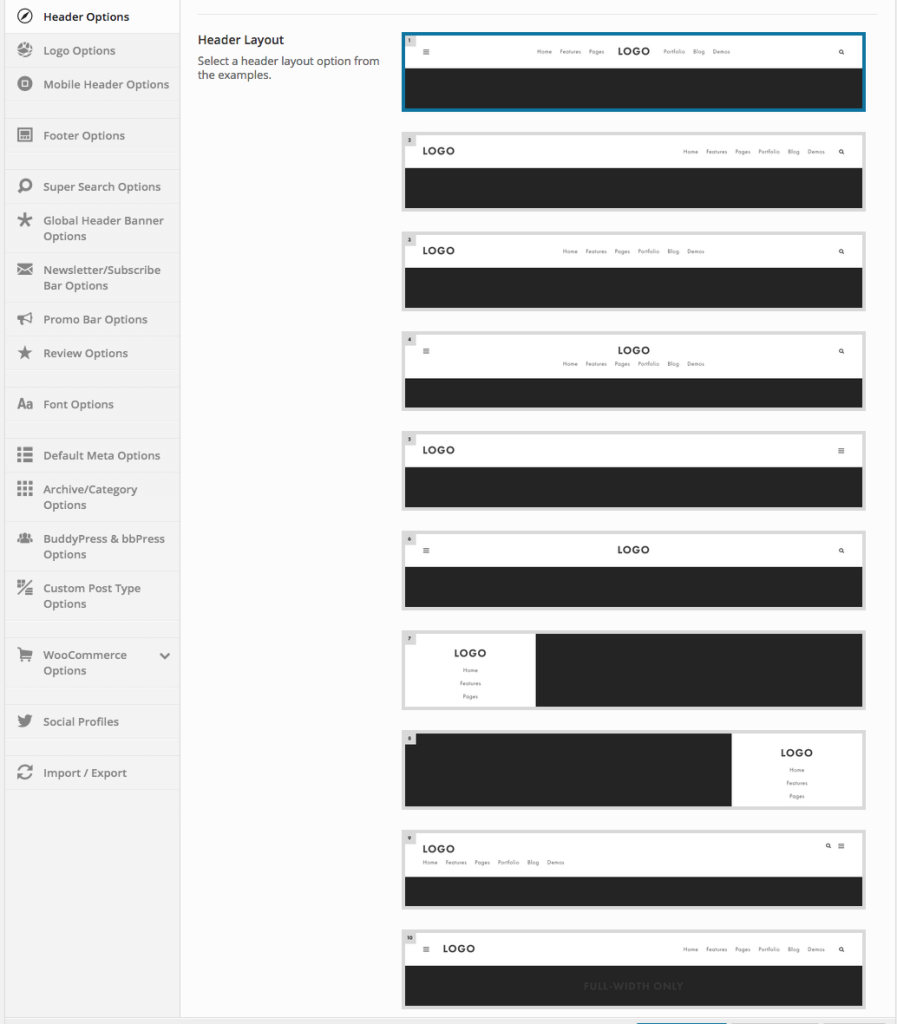
There are a wide array of header layouts that are possible for you to use within Uplift. You can choose these options in Theme Options > Header Options, see screenshot on the right.
Once you’ve chosen the header layout you desire, you can also set various different aspects, to configure it even further. Please check these options out, as if you’re looking to change the way the header is displayed, or it’s contents, then it will be found here!
2) Logo Setup
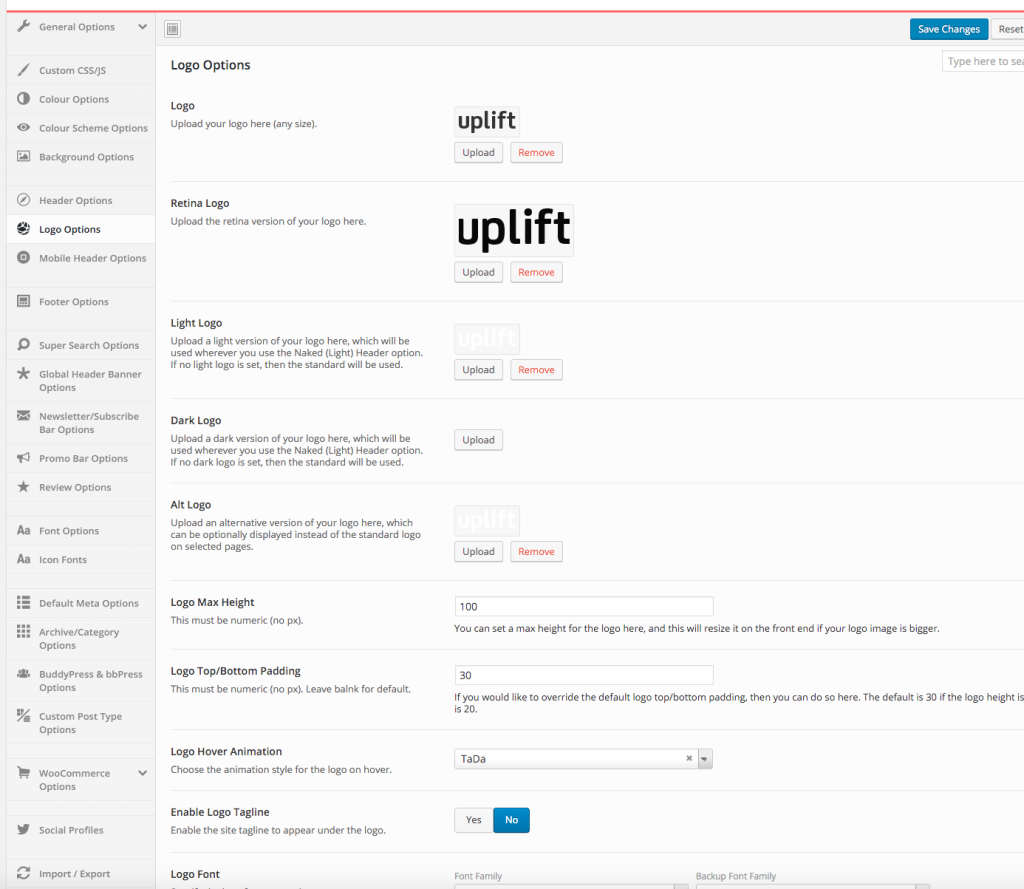
You can change the theme’s logo by accessing the Theme Options and uploading your logo with the uploader under the “Header Options” section.
You’ll want to upload an image to use for the retina logo too, to make your logo high quality on retina displays. The retina logo should be double the size in pixels, of your standard logo. If you do provide a retina logo, then please provide the logo width in the field below. This allows the theme to set the size, and enable the retina functionality to work perfectly.
The max height for the logo area is 42px as standard, but you can override this in the Theme Options panel. If you upload an image with a bigger height than this, it will automatically be scaled to fit. The logo area has a maximum size, as to keep the menu items correctly placed. If you upload an image with a smaller height than this, you may need to add top spacing to get it vertically centered.
NOTE – You can optionally set a specific mobile logo in the Mobile Header Options panel.
3) Mobile Header Setup
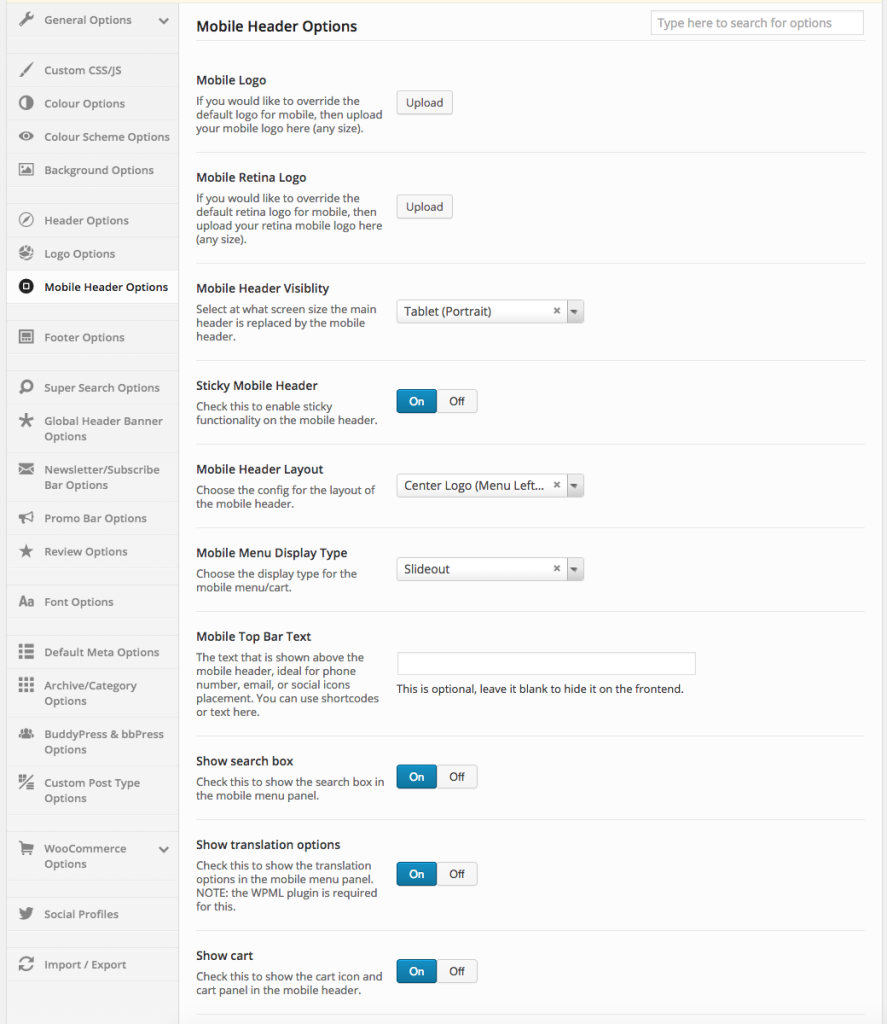
Uplift allows you to control how your mobile header looks, independent from the main header options. You can set at what responsive size the mobile menu shows, the display configuration, and what is displayed. You can see a preview of the options to the right.
The colours for the mobile header can be set in the colour customizer.
4) Global Header Banner Setup
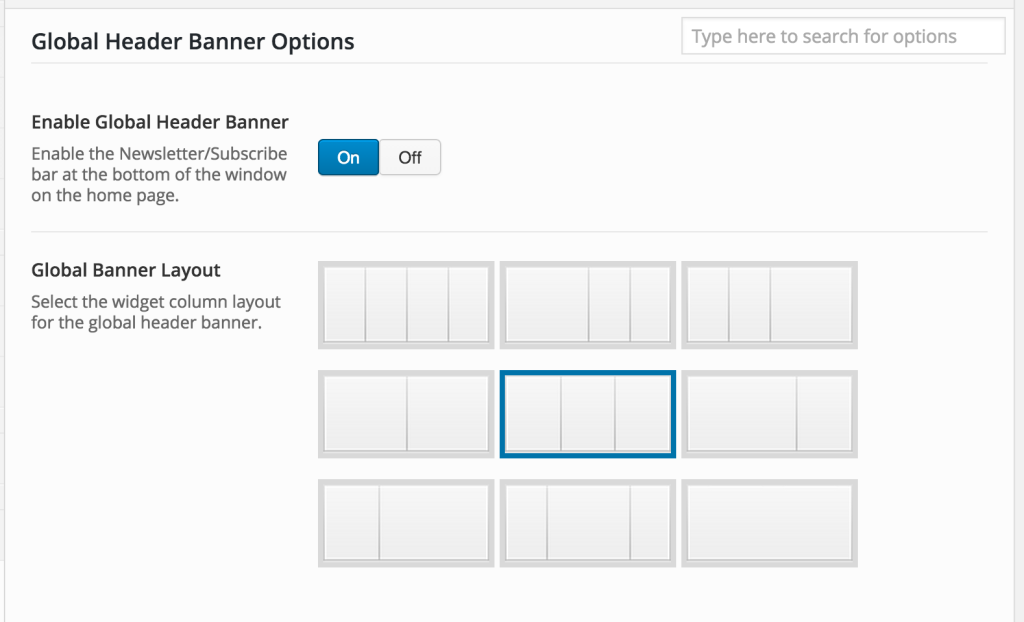
The global header banner can be enabled in the Theme Options > Global Header Banner Options, as seen on the right. You can choose to enable/disable it, and also set the number of columns/configuration you wish to show.
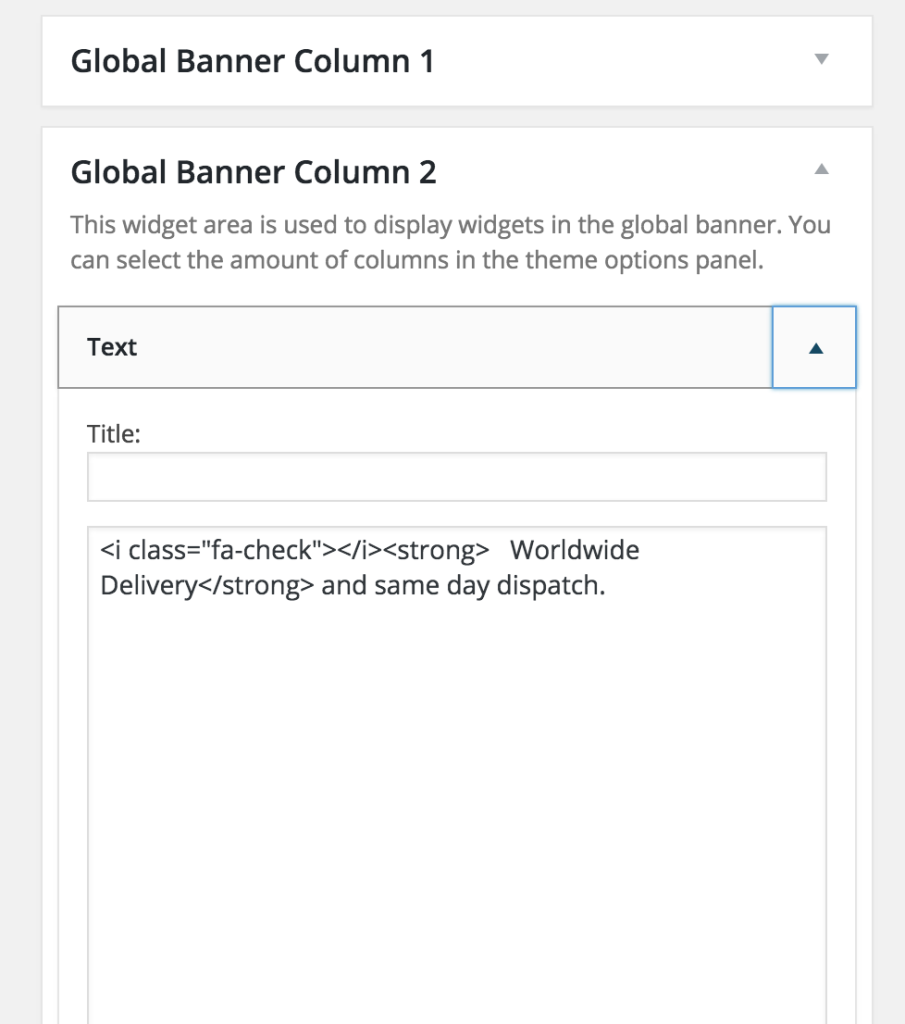
Once you have set this, you will need to set the content in Appearance > Widgets. You can see the content we’ve used on the demo set in the screenshot to the far right.
The colours for this banner can be set in the color customizer.